차트 라이브러리 만들어보기 - 소프트웨어를 위한 소프트웨어
소프트웨어는 사용자들이 웹에 접속해서 여러가지 구현된 기능들을 사용하고 로그인이나 회원가입 등을 하는 일련의 과정 등의 서비스를 제공하는 것들이 될 수도 있고, 앱을 다운로드하여 그 앱에 구현된 기능들을 사용하고 그에 관련된 서비스를 제공 받는 앱이라고 할 수도 있다.
하지만 사용자의 관점에서 뿐만 아니라 개발자의 관점에서도 소프트웨어는 존재한다. 어떤 소프트웨어를 개발한다고 했을 때, A부터 Z까지 모든 기능을 개발하지는 않는다. 여러가지 소프트웨어들을 결합시키고 조합해서 더 나은 구조나 또 다른 소프트웨어를 만든다.
프로젝트 범위 내에서 사용하는 소프트웨어(해당하는 장에서 만드는 chart 등)나 프로젝트 범위만이 아닌 전체적으로 사용될 수 있다. 기능을 가져다 쓸 수 있는 소프트웨어는 라이브러리나 프레임워크가 될 것이다. 우리가 코딩해서 만드는 모든 것들이 소프트웨어다. 그렇기때문에 항상 어떤 생각으로 소프트웨어를 만들 것인가에 대한 마인드를 가지고 있는 것은 중요하다. 최소한으로 나만 쓸 기능이라고 하더라도 어떻게 하면 더 잘 쓸 수 있는 구조인가에 대해 생각해 볼 필요가 있다.
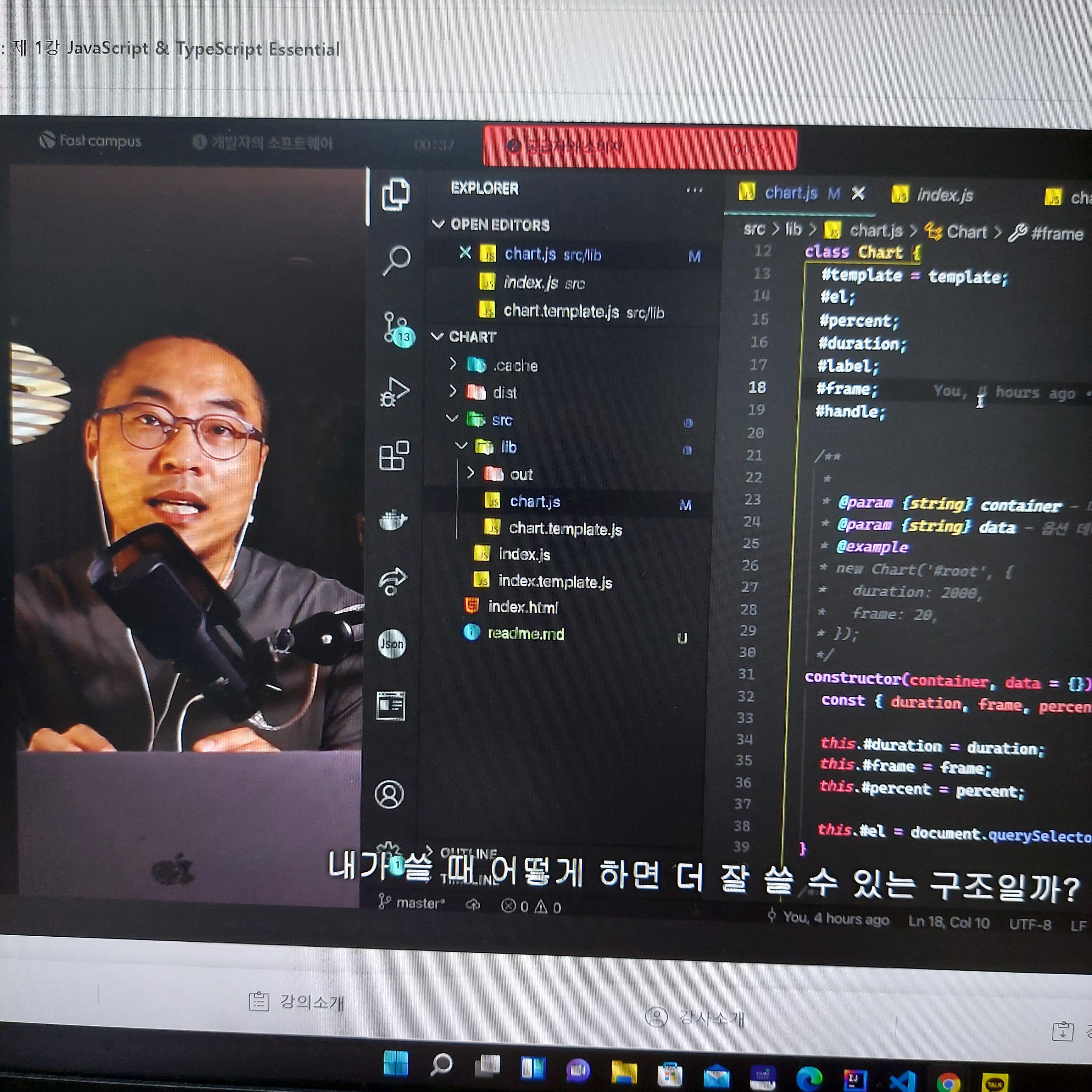
src
|- lib
|- out
|- fonts
...
|- scripts
...
|- styles
...
...
chart.js
chart.min.js
chart.template.js
- index.js
- index.template.js
- index.html
- readme.md


패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기 #김민태의프론트엔드아카데미:제1강JavaScript&TypeScriptEssential
'study' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 47일차 (0) | 2022.03.11 |
|---|---|
| 패스트캠퍼스 챌린지 46일차 (0) | 2022.03.10 |
| 패스트캠퍼스 챌린지 44일차 (0) | 2022.03.08 |
| 패스트캠퍼스 챌린지 43일차 (0) | 2022.03.07 |
| 패스트캠퍼스 챌린지 42일차 (0) | 2022.03.06 |




