회원 가입 폼 - 정보 UX 선택하기
회원 가입 폼에서 해당하는 필드 값들을 입력했을 때, 이벤트 핸들러에서 변경이 되는 부분을 체크하고 해당하는 부분이 맞다면 onChange 메소드를 실행하여 변경된 값을 체크하고 값을 가져오는 부분까지 진행했다.
onChange 메소드에는 update 메소드를 실행하는데 update 메소드 이후에 진행에 대해 알아보겠다.
export default class TextField {
private template = template;
private container: string;
private data: Props;
private updated: boolean = false;
private validateRules: ValidateRule[] = [];
constructor(container: string, data: Props) {
this.container = container;
this.data = { ...DefaultProps, ...data };
if (this.data.require) {
this.addValidateRule(RequireRule);
}
nextTick(this.attachEventHandler);
}
private validate = (): ValidateRule | null => {
...
}
private buildData = () => {
...
}
private onChange = (e: Event) => {
const { value, id } = e.target as HTMLInputElement;
if (id === this.data.id) {
this.updated = true;
this.data.text = value;
this.update();
}
}
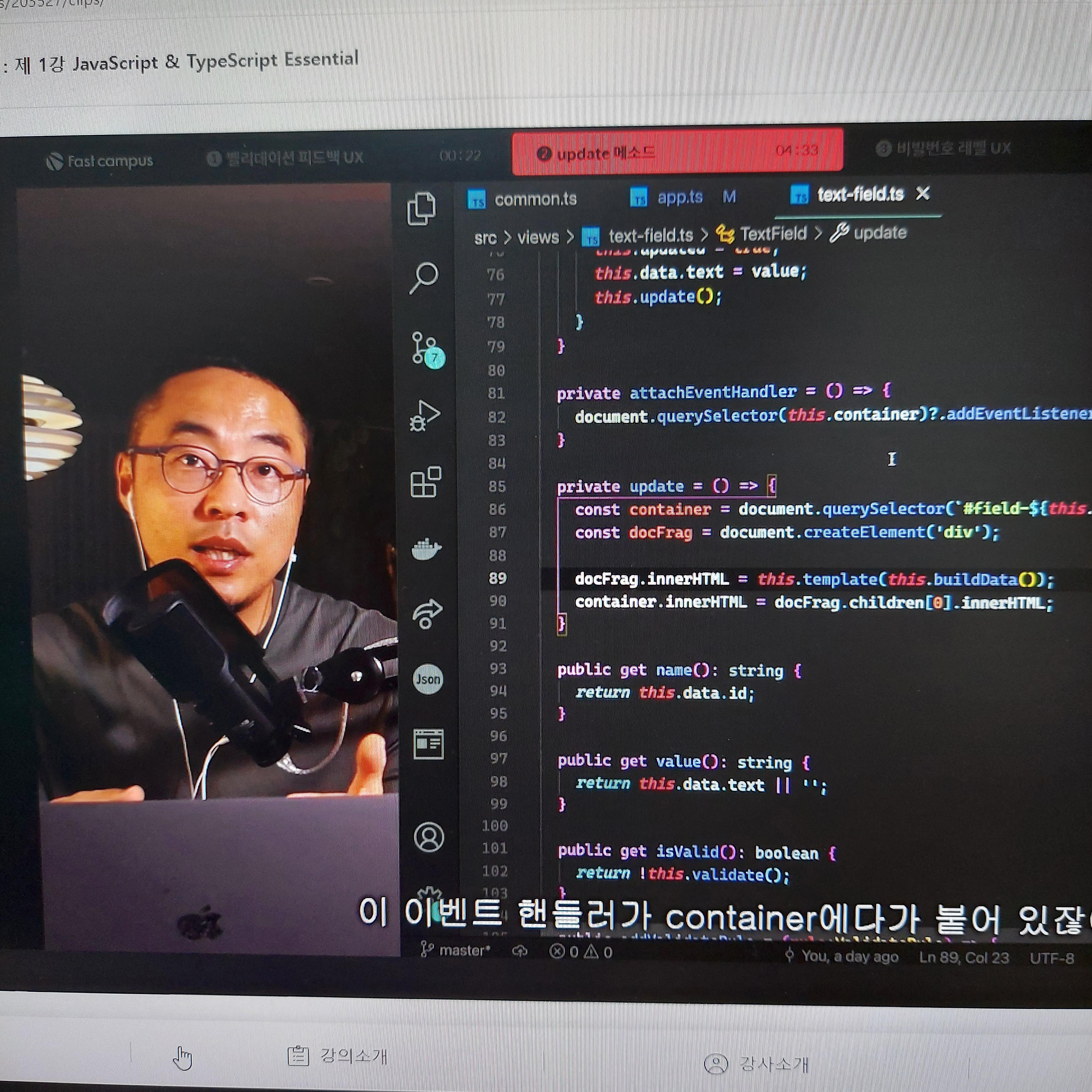
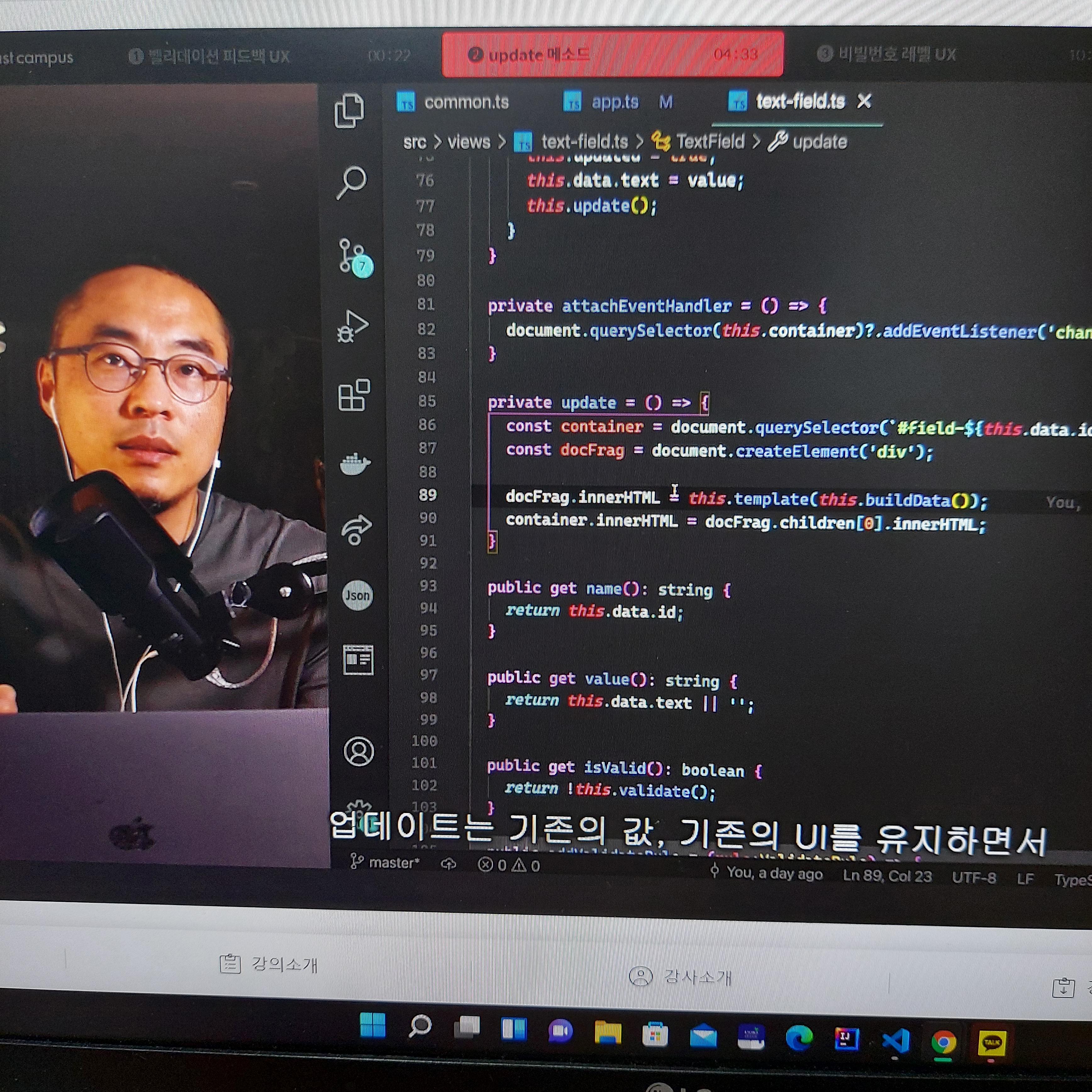
private attachEventHandler = () => {
...
}
private update = () => {
const container = document.querySelector(`#field-${this.data.id}`) as HTMLElement;
const docFrag = document.createElement('div');
docFrag.innerHTML = this.template(this.buildData());
container.innerHTML = docFrag.children[0].innerHTML;
}
public get name(): string {
...
}
public get value(): string {
...
}
public get isValid(): boolean {
...
}
public addValidateRule = (rule:ValidateRule) => {
...
}
public render = (append: boolean = false) => {
...
}
update 메소드를 살펴보면 컨테이너를 받아오고 innerHTML을 통해서 만든 필드를 변경하는데, buildData 메소드를 통해 데이터를 받아온 것을 div 태그로 한번 감싸서 컨테이너에 innerHTML로 변경한다. 이렇게 하는 이유는 이벤트 핸들러 때문인데 가장 최상위 컨테이너를 남겨놓고 하위에 있는 필드값을 변경한다. 그렇게하면 이벤트 핸들러를 건드리지 않아서 값을 변경할 때마다 이벤트 핸들러를 새로 추가하지 않아도 된다. 그러면 여러가지 코드 구성이나 메모리 측면에서 생길 수 있는 문제 등을 보완 할 수 있다.


패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기 #김민태의프론트엔드아카데미:제1강JavaScript&TypeScriptEssential
'study' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 36일차 (0) | 2022.02.28 |
|---|---|
| 패스트캠퍼스 챌린지 35일차 (0) | 2022.02.27 |
| 패스트캠퍼스 챌린지 33일차 (0) | 2022.02.25 |
| 패스트캠퍼스 챌린지 32일차 (0) | 2022.02.24 |
| 패스트캠퍼스 챌린지 31일차 (0) | 2022.02.23 |




