회원 가입 폼 - 밸리데이션 구조 설계
밸리데이션 체크
회원 가입 폼을 만들면서 각 필드의 유효성을 체크하는 항목이 필요하다. 최소 몇 글자여야하는지, 대문자인지 소문자인지, 숫자로 시작하는지 등의 유효성 체크를 하는데 있어 if~else 문을 통해 여러가지의 항목들을 체크할 수도 있지만 이러한 코드는 어떻게 기능을 구현을 해놓는다 한들 유지보수를 하거나 또 다른 기능이 추가될 시에 비용이 배로들거나 기능 구현에 어려움이 생길것이다.
그렇기 때문에 정규식(RegExp)을 사용한다.
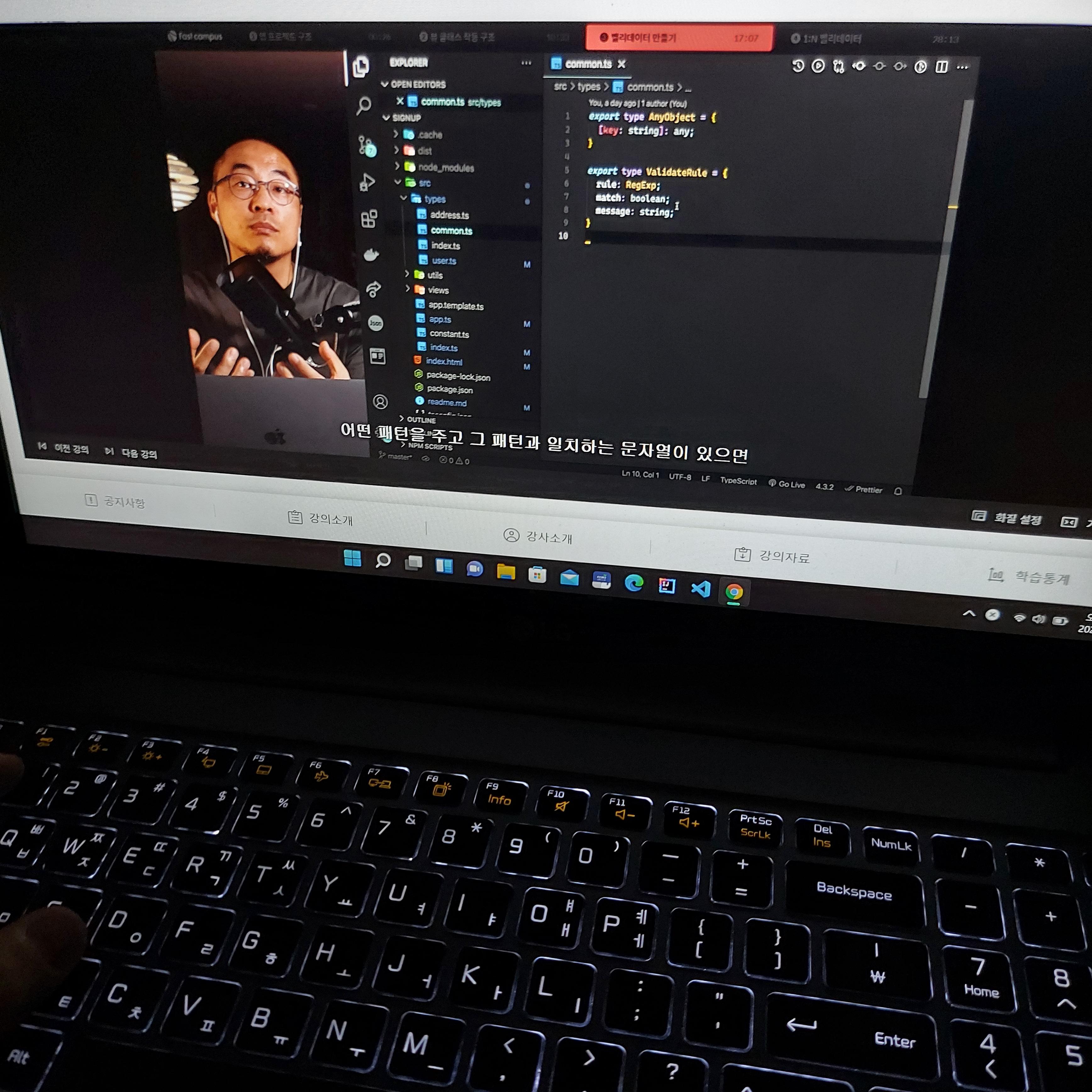
(types/common.ts)
export type ValidateRule = {
rule: RegExp;
match: boolean;
message: string;
}types 폴더에 common.ts 파일에 있는 정규식에 관한 타입을 정의한 부분이다. ValidateRule은 rule에 정규식을 입력받고 match를 통해 해당 정규식과 문자열의 true/false 체크를 할 것이며, message는 정규식의 결과를 틀리거나 맞았을 때, 그에 대한 사용자에게 전달할 설명을 갖는다.
(constant.ts)
import { ValidateRule } from "./types";
export const RequireRule: ValidateRule = {
rule: /.+/,
match: true,
message: '필수 입력 항목입니다.',
};
export const CantContainWhitespace: ValidateRule = {
rule: /\s/,
match: false,
message: '공백을 포함할 수 없습니다.',
};
export const CantStartNumber: ValidateRule = {
rule: /^\d/,
match: false,
message: '숫자로 시작하는 아이디는 사용할 수 없습니다.',
}
export const MinimumLengthLimit = (limit: number): ValidateRule => ({
rule: new RegExp(`(.){${limit}}`),
match: true,
message: `최소한 ${limit}글자 이상 이어야 합니다.`,
});constant.ts 파일엔 ValidateRule의 타입을 기반한 각각의 정규식들을 가지고 있다.
RequireRule ".+" => "."은 \를 제외한 모든 문자를 의미하며 "+"는 1개 이상의 문자가 나올 수 있다는 것을 의미한다.
CantContainWhitespace "\s" => "\s"는 공백을 의미한다. 반대로 "\S"는 반대로 공백을 아닌것을 의미한다.CantStartNumber "^\d" => "^"는 첫번째의 문자를 의미하며 "\d"는 모든 숫자를 의미한다.MinimumLengthLimit "`(.){숫자}`" => ()는 문자열을 하나로 인식하며, "."은 \를 제외한 모든 문자이며 {}안에 있는 숫자는 최소한의 숫자 값을 의미한다.


패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기 #김민태의프론트엔드아카데미:제1강JavaScript&TypeScriptEssential
'study' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 33일차 (0) | 2022.02.25 |
|---|---|
| 패스트캠퍼스 챌린지 32일차 (0) | 2022.02.24 |
| 패스트캠퍼스 챌린지 30일차 (0) | 2022.02.22 |
| 패스트캠퍼스 챌린지 29일차 (0) | 2022.02.21 |
| 패스트캠퍼스 챌린지 28일차 (0) | 2022.02.20 |